Gym software that skyrockets revenue. members. free time.
See how Kilo gets you more leads,
sales, and free time.
WE LET OUR CUSTOMERS SPEAK
Trusted by +1000
gym owners worldwide

The tools you need to grow your gym
Running a gym is hard.
Kilo makes it easier.
GET MORE LEADS
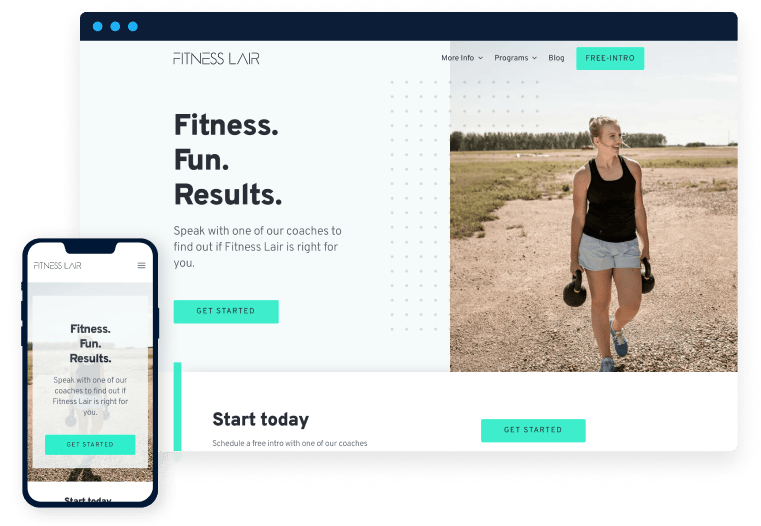
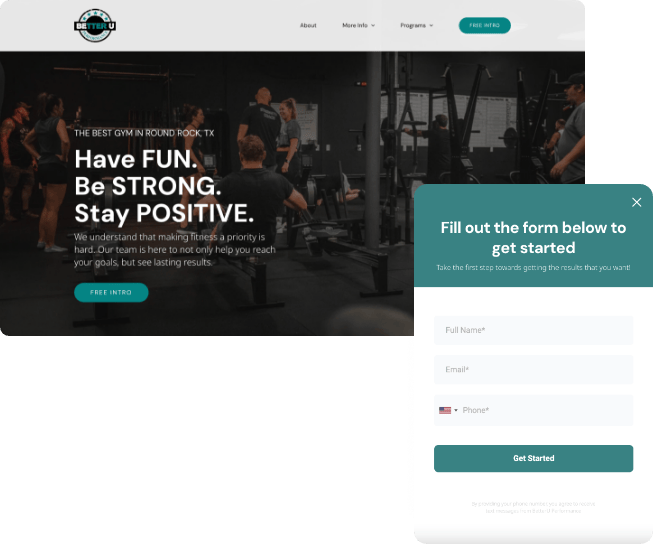
Gym Websites.


MAKE MORE SALES
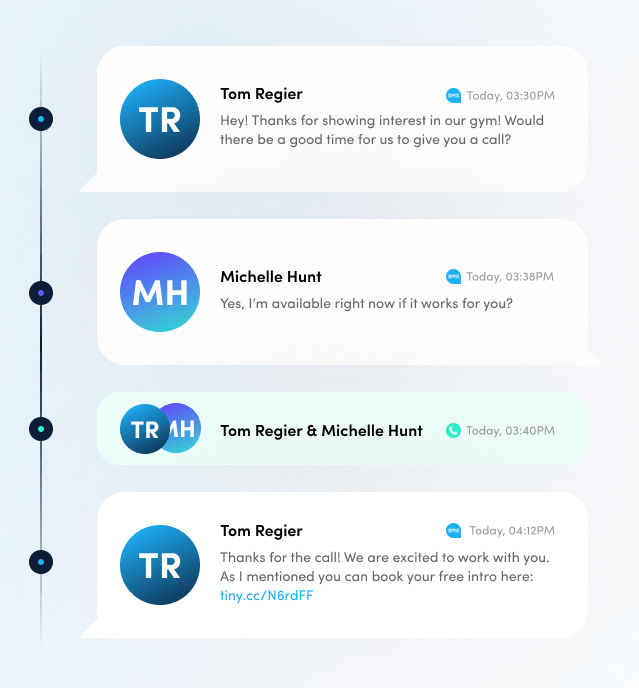
Marketing Software
Gym Lead Machine automatically nurtures leads and books sales appointments.
77% of Kilo customers say the software pays for itself in the first 3 months.
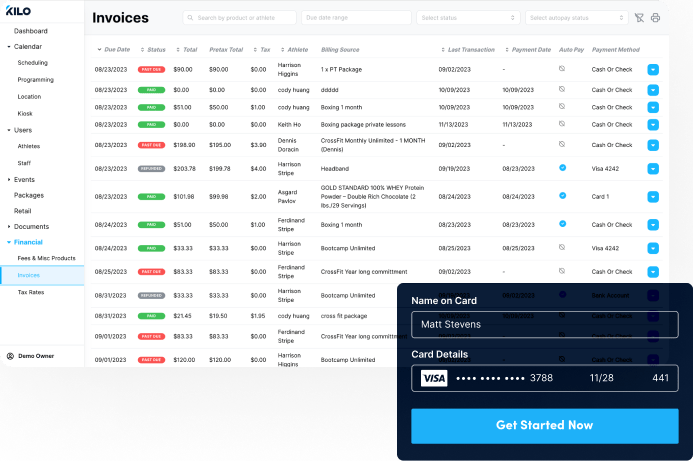
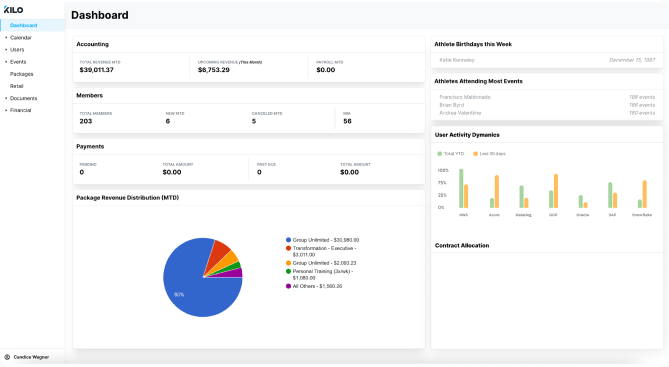
Save time with easy-to-use software.
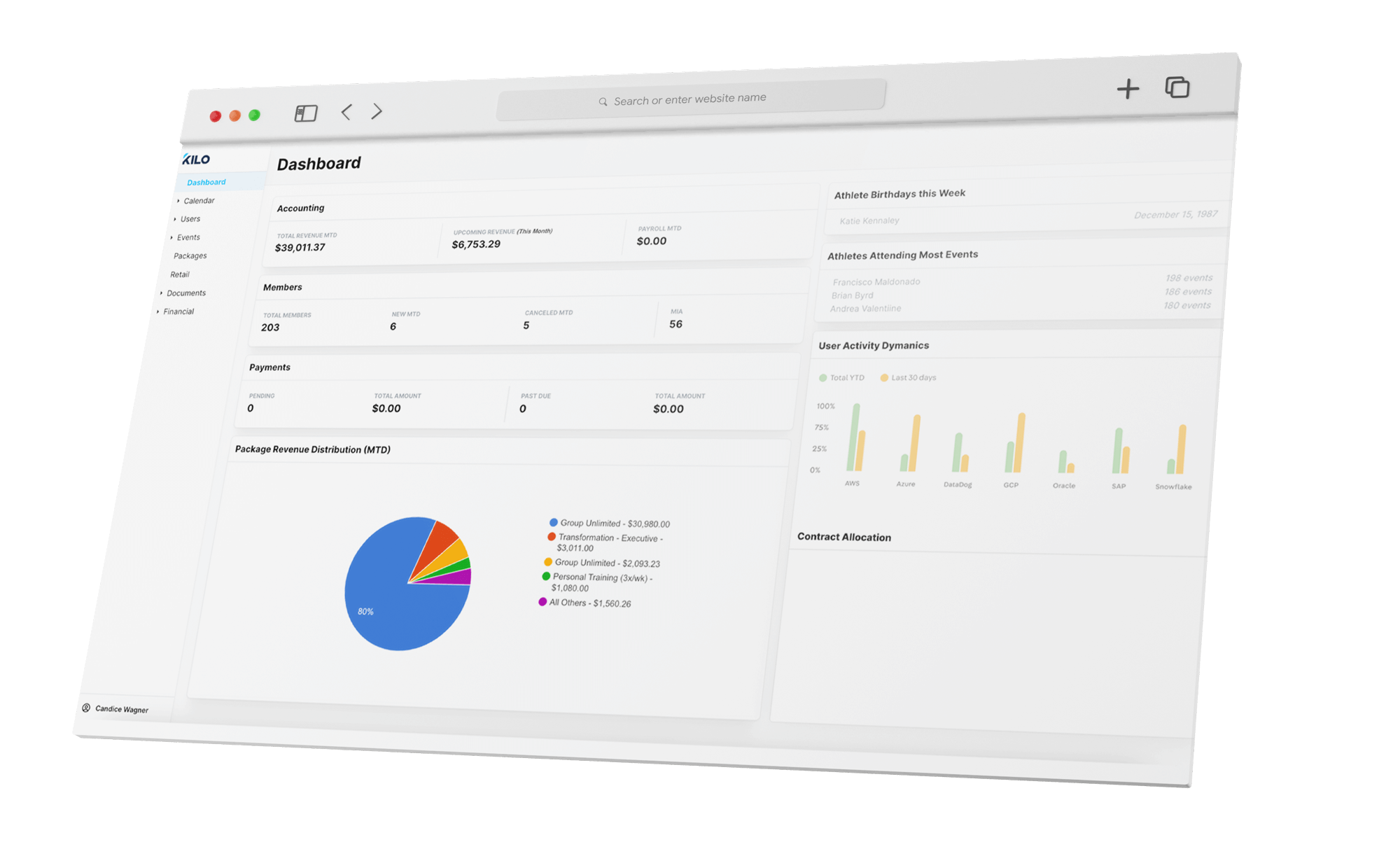
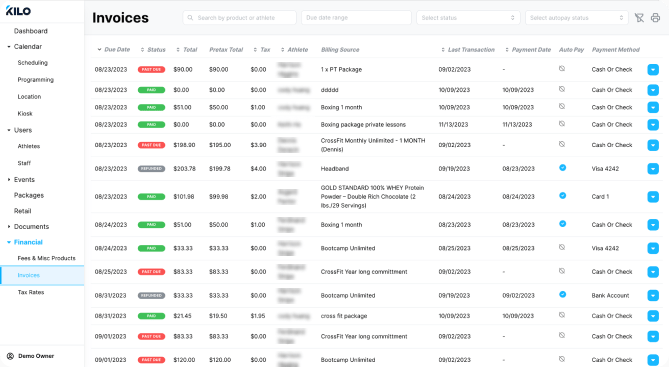
Management Software

EMPOWER YOUR GYM GROWTH
All the features you need to grow your gym.
Website
Elevate your gym’s online presence in days. Enjoy a fast, secure, and customized online presence that reflects your gym’s distinctive brand.


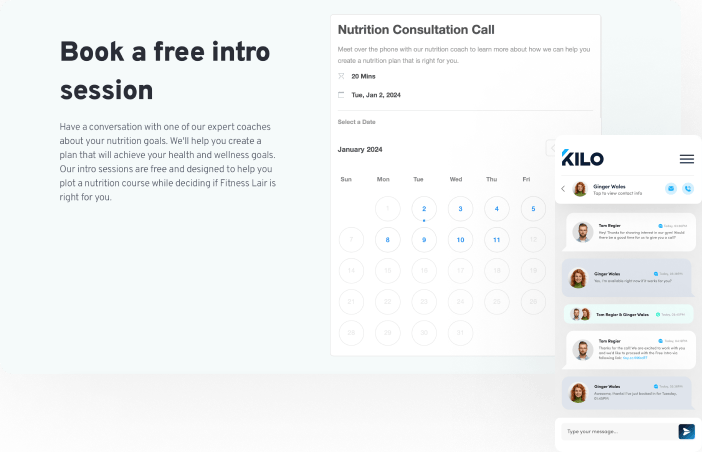
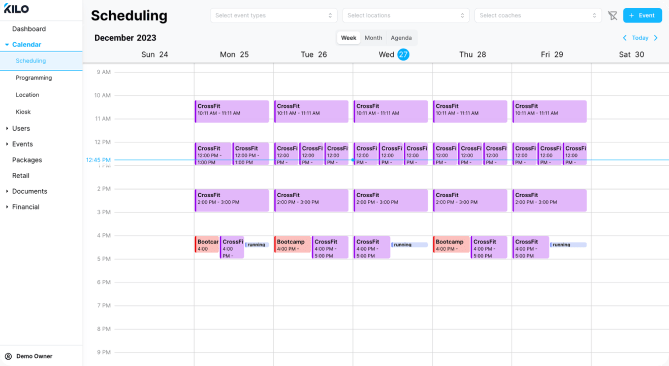
Scheduling & Sales
Automatically nurture prospective members and drive growth for your gym.
Allow prospects to self-book sales appointments online.



Staff Management
Manage staff schedules, app permissions, and payments and generate payroll reports.

BUSINESSES WE SERVE
The right software
for your fitness business
Our cutting-edge tools are designed to streamline operations, enhance member engagement, and optimize performance. From seamless scheduling to intuitive member management, empower your fitness venture with technology crafted to elevate every aspect of your business.
WORDS FROM INDUSTRY PROS
Powering industry leaders.

Mark Fisher

Andrew Hiller

Chris Cooper

